Top 10 Factors Which Can Load Your Site Under 3 Seconds
Contributors:
Amol Ghemud
Published: February 13, 2019

‘Speed’ a phenomenon that has been one of mankind’s oldest obsession. Speed is a necessary element in today’s fast-paced world. Every industry in today’s market is trying to outpace each other in terms of speed. So being fast is not only advantageous but also necessary for survival.
This is also true for the fastest market in the world on the internet. Imagine the net to be a large marketplace and websites to be shops that are serving their customers with different services and products. Customers will prefer those shops (websites) that are fast to fulfill their needs.
Want to learn how Growth Hacking can boost up your business?
Sign up for a free Growth Hacking Consultation
According to a survey more then 50% of the users expect a website to load under 2 seconds and if it takes more than 3 seconds 40% of these users will leave that site. In another survey, it was found that more than 70% of users are not likely to revisit a site with poor load time.
So, one will naturally assume that such an important aspect would be a clear priority in the website owner’s book. But it is incorrect according to a survey done by Google itself it was found that more than 70% pages that were analyzed took more than seven seconds to load completely.
This is abysmal considering that Google itself once suffered a 20% drop in traffic for just a 0.5-second delay in speed. Even Amazon has commented that during one of their tests they found out that poor page load time is a very expensive mistake.
Now that you know why page speed is important you must be wondering how can you improve your own page speed and load it under 3 seconds. Don’t worry I got you covered here are the top 10 factors that if worked on correctly can make your site load at lighting flash speed.
1. Images
Images are considered the biggest culprit when it comes to website slowdowns. According to a study, more than 60% of the resources are used to load images when a website is loaded. It is clear that images take up a lot of bandwidth and if not optimized properly they can cause a major offset in your load time.
But it’s not possible to just simply get rid of images from your website so the only option left is to optimize your images for the website. The first step is to remove all images that you don’t need it,they can be old icons or images which are very large in size.
Most websites are filled with images that were downloaded directly from stock sites and then directly uploaded to the server without any optimization. Tools like compressor.io and Image optimizer are great ways to compress and optimize these images for the web.
These are a few more tools for compressing images without losing any quality
- Optimizilla
- Kraken.Io
- Online Image Optimizer
- Tiny Png
Example:-
The below image is not been optimized.
Image: Unoptimized image
If you observe, the below image has been optimized and is now 30% lighter than the previous image with almost no loss in quality.
Image: Optimized image
2. Browser Caching
When a user visits your website for the first time, some static elements of your website gets stored on their browser. These elements include HTML documents, media files, images, CSS and JavaScript files this process is called caching.
Caching is an automatic process. This is done so that when the user revisits your site the browser does not have to retrieve each and every file. This lessens the number of HTML requests to the server which in turn makes the site load much faster.
There are two ways you can enable browser caching for your site depending on your CMS. If you are using WordPress, then you try W3 Total Cache it’s an awesome plugin for browser caching for WordPress sites.
If you have a static HTML site then you can enable browser caching by giving commands through your .htaccess file. You can basically tell the browser what to cache and what not to cache.
3. Gzip Compression
Just like we compress large files using software like 7zip on our desktop there is a way to compress the web pages to reduce their size. By compressing you can drastically lower the number of resources used to load that webpage.
This compression of web pages can be done by using Gzip algorithm but you have to optimize your HTML and CSS files for compression. By compressing web pages, you can fasten the load time up to 70%.
By using Gzip your website files will be compressed into a zip file and when a user visits your site these files will be unzipped automatically for accessing the content.
So how to use Gzip? For WordPress, there are two plugins which I would recommend Wp rocket and W3 Total Cache plugin.
If you are on static HTML site then you have to enable gzip from .htaccess.
4. Plugins
It’s a given that plugins and widgets add a lot of features to your website. But more plugins equals more resources which will slow down your website’s load time. Plugins are also known to create some serious security issues and even cause random crashes.
But then most people say we don’t have a lot of plugins installed but its still a good idea to:
- Delete plugins that are outdated
- Plugins that are not necessary should be deleted
- Delete plugins who can’t justify the resources they use to load
- Plugins which are overlapping in functionality shoul also be deleted
So how do you identify which plugins you should delete and which you should keep?
There are two ways:-
- Manually by selectively disabling a plugin and then measuring any difference in your site’s performance.
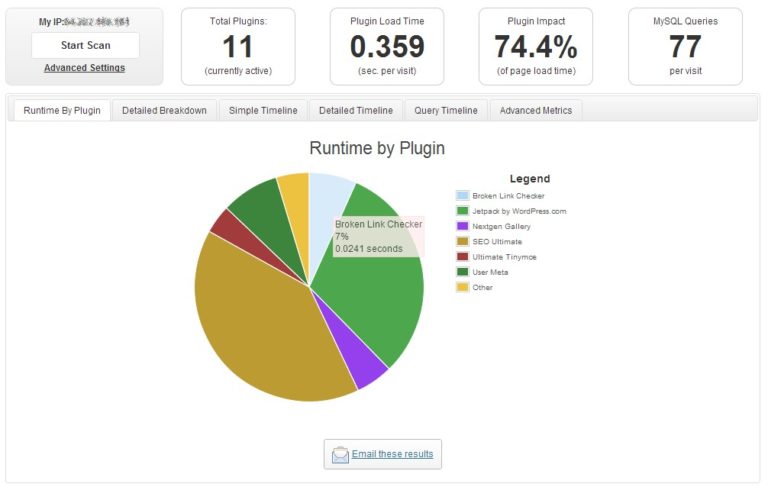
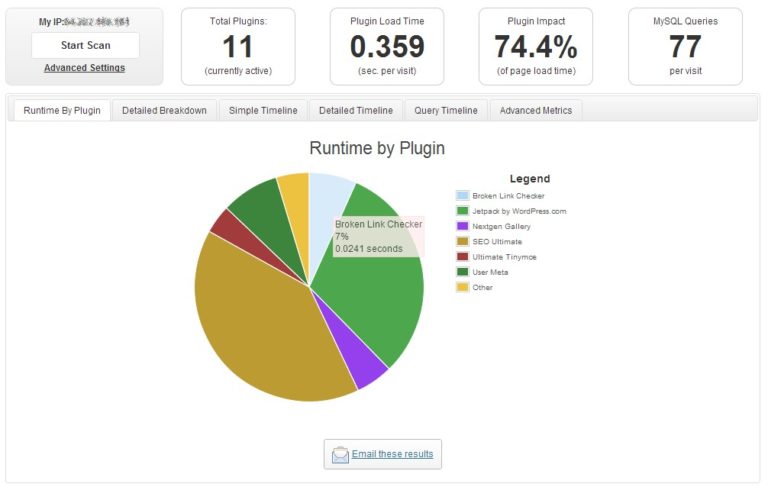
- You can use the alternative which is to install another plugin which is called plugin performance profiler it’s much faster and efficient then manually doing the evaluation especially if you have a lot of plugins installed.
Image: Runtime by plugin
Another neat trick is to look at your social sharing plugins these can increase your page load time significantly. To avoid that you may add/embed these social sharing buttons in the source code of your website’s theme. Also, avoid plugins that load a lot of scripts and styles if you can’t do without them try to find a less resource consuming alternative to them.
5. CDN
CDN or content delivery networks are a network of servers that are scattered around the different location to help deliver content at a faster speed. Basically, you save a cache of your site mainly consisting of static content and files on these servers. Afterwards when a user’s browser makes a request to receive the files they get it from the server which is closest to them. There is no variance between the content that goes through CDN but it loads much faster as compared to a normal server which is geographically far away. This eliminates latency and lag issues.
When your site is hosted on one server without CDN during peak hours there may be too many https requests which will result in a slowdown. But if there was a CDN then the user’s request would have been automatically rerouted to the server which is closest to their proximity.
CDN is especially useful for the sites which deal internationally because the geographical distance also plays a major part in slow load time. But if CDN is in place this can be avoided.
For example:-
An e-commerce site whose server is based in California gets an HTTP request from a user’s browser in South Africa. But because of the huge geographical difference the response time will be slow. But if they opt for a CDN the request would automatically be rerouted to the nearby server.
Larger companies own their own CDNs because well they are large companies for medium-sized companies there are CDN providers like:
- Amazon Cloud-Front
- Max-CDN
- Akamai
- Fastly
- Keycdn
Image: CDN providers
6. Expires Headers
In the above pointers, we learned about browser caching about how a user visits your website and certain static files are automatically downloaded onto their drive under cache memory so the website may load faster upon their next visit but what after that?
All static files that are stored in the cache have a lifetime which is usually between 24 hours to at least one week but this lifetime can be extended up to one week to one year by adding expires headers.
Expires headers basically tells a browser if it should request a file from the server or from cache. It also sets the duration for how long the browser is going to store files in its cache.So an ideal expires headers technique is to set a long term expiry date for resources that do not need to be updated or changed on a regular basis and short duration expiry date for the ones who need to get updated on a regular basis.
You can enable and edit expire headers through entering a few lines of code in your website’s .htaccess file.
7. Reduce HTTP Requests
Whenever a user visits your website, they request certain file transfers like HTML files, CSS and JavaScript file this is done through HTTP protocol. When a lot of files are requested it generates a lot of HTTP requests which in turn slows down your site considerably.
According to a survey by Yahoo 80% of a web page load time consists of downloading files like images, stylesheets, and scripts. So, to minimize HTTP request we need to minimize the number of files requested which brings me to my next point.
8. Combine and Minimize
Since we know that reducing the number of HTTP requests is imperative to the performance of your website, we need to discuss the different ways that you can do that.
First of all, We will start with minifying. Minifying is the process of removing unnecessary formatting, whitespaces, codes, line breakers to speed up downloading and executing of a page.
Each unnecessary piece of code adds to the size of your webpage that’s why it’s essential to remove all these extra elements and make your page as lean and clean as possible.
For WordPress sites, you can use plugins like Wp rocket it does a fairly good job in minifying and combining.
Next is combining the best way to reduce an extensive number of small files is to combine them all into one large file. You can do this with your CSS, JS, HTML and using CSS sprites to combine images into one.
Combine all CSS files into a large singular CSS file do the same for all JS and HTML files. It takes less amount of time to load a single large file as compared to loading a lot of smaller files individually.
You should also combine all the images which you use repeatedly throughout your website like icons into a single CSS sprite file. What this will do is it will combine all the background images into a single image which will prevent a lot of trips to the server.
Which will result in the conservation of valuable resources. You can use the CSS background image and background position properties to put these images into proper segments.
Image: CSS background image
You can use the following tools to combine images into CSS sprite files:
- CSS-Sprit.es
- Drupal CSS Sprite Generator
- Instant Sprite
9. HTTPS Keep Alive Response Headers
The role of HTTP is rather simple in all this it just grabs the request and delivers it to the server and then repeats the same process with every request made by the user’s browser to the server.
This process is fairly simple but also extremely slow because opening a connection for downloading every requested file individually consumes a lot of bandwidth.
This is where Https keep alive response comes in. This protocol basically allows the browser and server to keep open a single connection to exchange multiple files. This is faster as compared to opening and closing a new connection every time a file is requested.
The duration of this connection is until the user is on the site this relaxes the burden on resources like memory, network and thus speeds up your website.
Again, the process of enabling keep-alive headers you need to use the .htaccess file and enter the required code in it.
10. Choosing a Suitable Hosting Option
Choosing a hosting plan is one of the most important decision you can take to impact your site load time. Namely, there are three types of hosting-
- Shared Hosting
- VPS Hosting
- Dedicated Hosting
Most new site owners start with the first option that is shared hosting since it’s the cheapest and budget-friendly option for hosting among the three. In shared hosting, you share server space and resources like RAM, processor, disk space with other users. This is suitable for the newcomers who have just begun to see some traffic on their site.
Secondly, we come to VPS or virtual private server hosting – this is an ideal option for small and medium business which get moderate to high traffic in their peak hours. As a VPS you share server space with other users or sites but you will have your own dedicated resources.
Due to its scalability according to a business need, it is an ideal option for medium range users.Lastly, we come to dedicated hosting. As the name suggests in dedicated hosting you don’t share server space with anyone else. You have your own RAM, CPU, and bandwidth which is significantly higher than the other two options.
But this option is also a lot costlier than the other two and best suited to a larger organization who handle a lot of traffic on a daily basis. The important aspect is to choose the plan according to your website’s need and then upgrade it as your traffic rate and business growth.
Conclusion
Speed matters in every avenue of life. Same is true for your website especially right now when even Google takes page-speed so seriously. A load time under 3 seconds not only gets you more customer engagement but also a good ranking in SERP.
So, apply all ten tips that I have suggested. You are sure to see an improvement in your webpage load time. Now I want to leave you with one last bonus tip.
Since Mobilegeddon Google indexes the mobile pages separately. This can be very beneficial or very damaging to you depending on how you handle this. Mobile users are more concerned with fast loading speed as compared to a desktop user.
So, to improve the load time of your mobile pages. I recommend creating an amp page and try out for yourself.
About the Author
Optimizer in Chief
Amol has helped catalyse business growth with his strategic & data-driven methodologies. With a decade of experience in the field of marketing, he has donned multiple hats, from channel optimization, data analytics and creative brand positioning to growth engineering and sales.
 Growth Strategy and Planning
Growth Strategy and Planning Inbound Growth
Inbound Growth Growth Hacking
Growth Hacking Search Engine Optimization
Search Engine Optimization Paid and Performance Marketing
Paid and Performance Marketing Social Media Marketing
Social Media Marketing AI-Driven Growth Strategy
AI-Driven Growth Strategy
 Growth Tools
Growth Tools Offers
Offers






















Leave a Reply